

DESIGN
ทำความรู้จักกับ “Gradients” เทรนด์ดีไซน์มาแรงแห่งปี ละเลงสีแบบไม่ซ้ำใคร
By: unlockmen March 29, 2018 98964
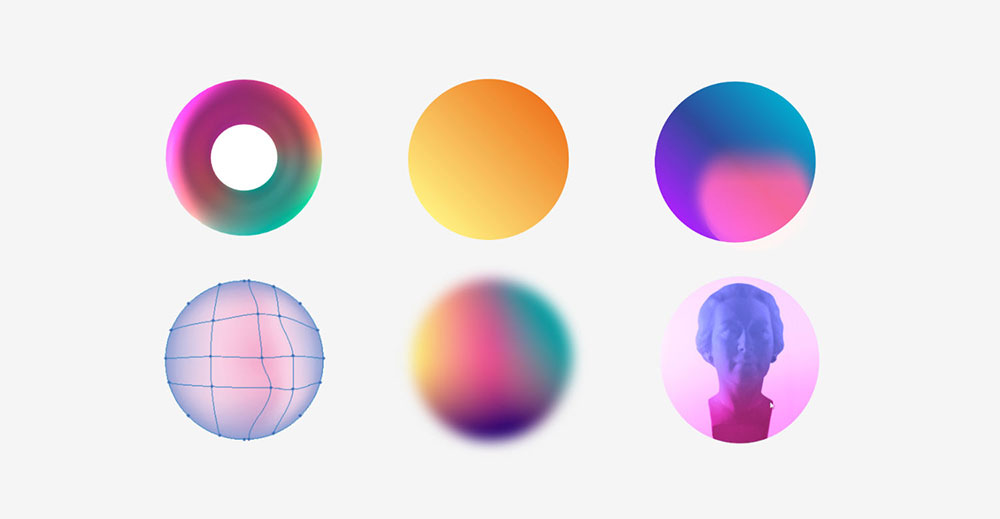
ลองสังเกตไปที่รอบ ๆ ตัวคุณว่าช่วงนี้คุณเห็นอะไรอยู่บ่อย ๆ จนคุ้นตาบ้าง อะไรที่หลายแบรนด์ต่างปรับลุคให้เข้ากับเทรนด์นี้ หากพูดถึงคาเฟ่ก็คงเป็นไฟนีออนสีชมพูดสดใสที่หนุ่ม ๆ หลายคนคงต้องเคยรัวชัตเตอร์ให้แฟนสาวกับเจ้าไฟสีชมพูนี้กันมาบ้าง แล้วถ้าหากมองในงานดีไซน์ สิ่งที่มาแรงไม่แพ้กันคือ “Gradients” การไล่เฉดสีที่ไม่จำเป็นต้องอยู่ในกรอบเดิม ๆ อีกต่อไป เพราะในวันนี้มันมีสารพัดแบบ และหลายแบรนด์ต่างเต็มใจที่จะเอามันมาเป็นหนึ่งในเทรนด์ของงานดีไซน์ UNLOCKMEN จะพามาดูกันว่า Gradients นี้มีอะไรบ้างที่มาแรง เผื่อได้ไอเดียเจ๋ง ๆ เอาไว้ใช้กับงานของคุณ

ในช่วงปีที่ผ่านมาจนถึงปีนี้ เราอาจจะเห็นหลาย ๆ แบรนด์มีงานดีไซน์ที่สีสันสดใสมากขึ้น และถ้าสังเกตดี ๆ มันเป็นการรวมสีแบบ Gradients ที่ยิ่งทำให้ความสดใสของแต่ละสีโดดเด่นขึ้นมาเท่า ๆ กัน ไม่มีอะไรเด่นไปมากกว่ากัน ได้แบบสมูธ เพราะมันคือการไล่เฉดสีและทำให้ทุกอย่างดูนัว ๆ เบลอ ๆ ไว้ก่อน
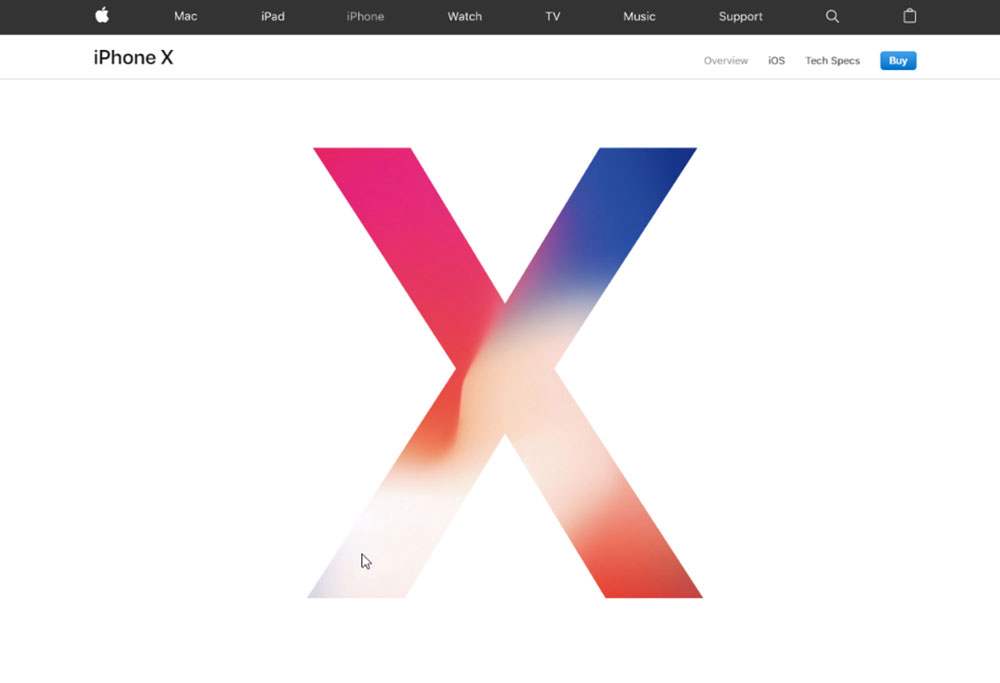
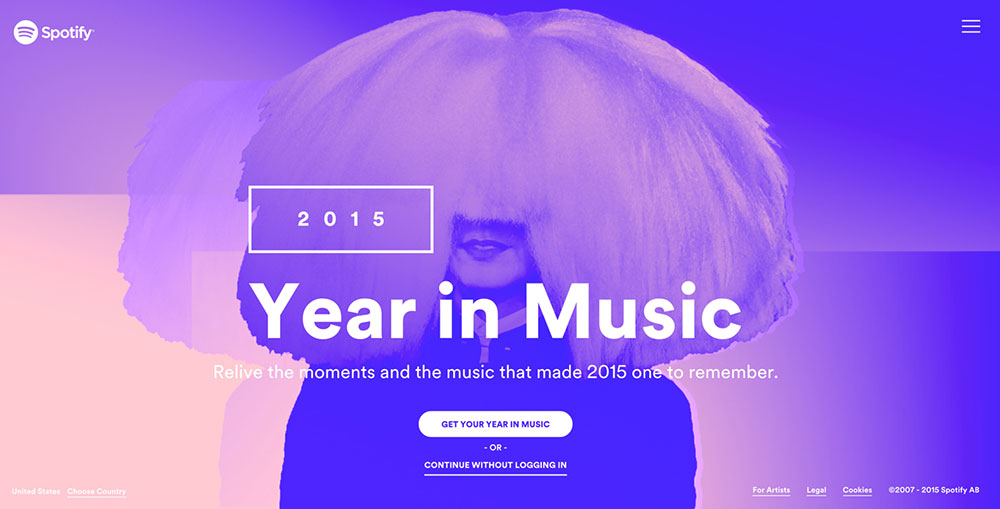
จริง ๆ Gradients มีมานานมากแล้ว เพราะมันคือฟังก์ชั่นพื้นฐานที่เราจะเจอได้ในโปรแกรมที่ใช้ออกแบบทั่วไป แต่เทรนด์มันก็วนไปวนมาอย่างนี้เสมอ เมื่อสักหลายปีก่อน Gradients อาจเป็นอะไรที่เชยระเบิด จนเราชอบเอามาล้อกันอยู่บ่อย ๆ แต่สำหรับวันนี้มันไม่ใช่แบบนั้นอีกต่อไป ตอนนี้ Gradients ตีตลาดได้กระจุย ไม่ว่าจะแบรนด์เล็กแบรนด์ใหญ่ต่างก็ทำให้งานดีไซน์ของแบรนด์มี Gradients สีสันสดใสแทรกอยู่เสมอ


นอกจากการวนไปมาของเทรนด์แล้ว สิ่งที่ทำให้มันกลับมาอีกครั้งอย่างแข็งแกร่งคือ มันสามารถอยู่ได้ในทุกอย่างแบบเนียนตา ไม่ว่าจะ Background, Text, Elements และอีกสารพัดอย่างที่เรานึกออก ถ้ารู้จักจัดสรรสีให้มันสมดุลไม่ขัดตาแล้ว เจ้า Gradients สามารถเข้าไปแต่งแต้มสีสันได้ในทุกอย่าง
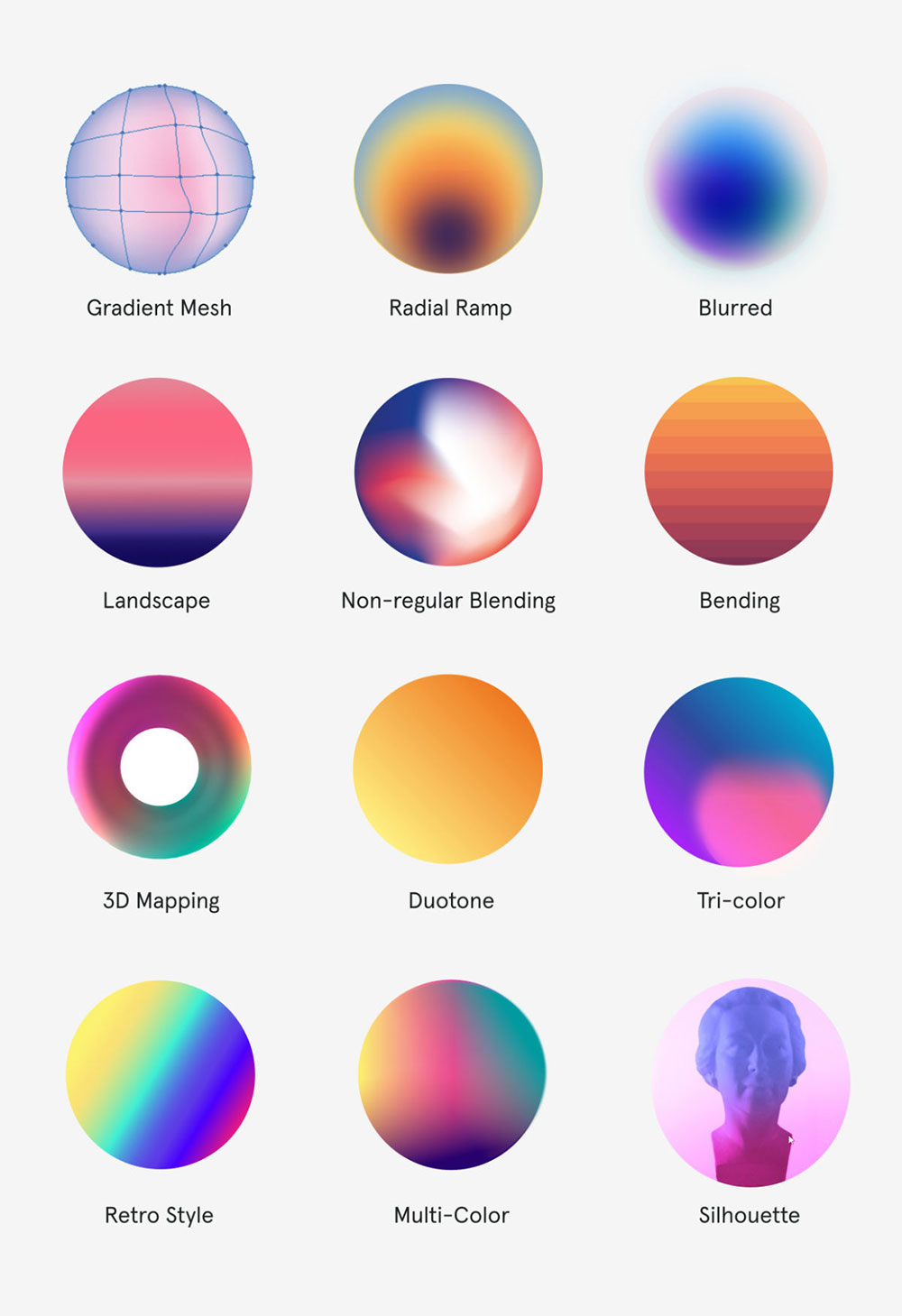
รู้จักชื่อของ Gradients เหล่านี้ไว้หน่อย เพื่อวันนึงต้องหา Ref มาใช้ จะได้เสิร์ชดูได้แบบทันท่วงที แล้วยังเอาไว้เรียกชื่อ Technical Term โชว์เซียนได้อีกต่างหาก

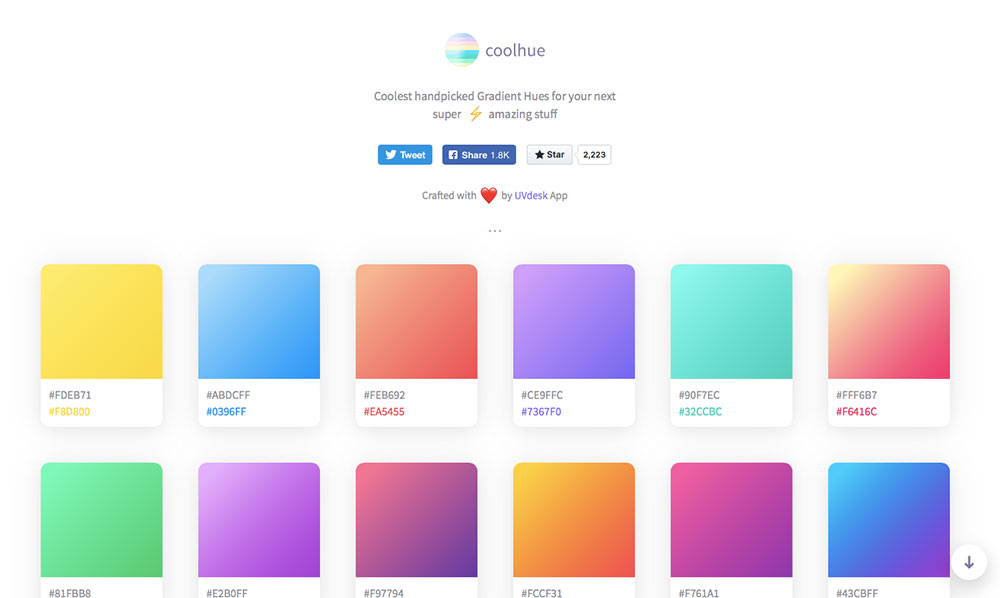
แนะนำเทรนด์เฉย ๆ คงยังไม่พอ เราขอแนะนำเว็บไซต์เอาไว้เป็นไอเดียสำหรับใครที่อยากหันมาหยิบจับงาน Gradients กันดูบ้าง

เว็บนี้จะมีตัวอย่างของ Gradients ให้เราดูแบบจับคู่มาให้เรียบร้อยแล้ว ไม่ต้องจิ้มสีเอง มาพร้อมรหัสสี เผื่อว่าถูกใจอันไหนก็จะได้เลือกสีแบบถูกต้องเป๊ะ ๆ

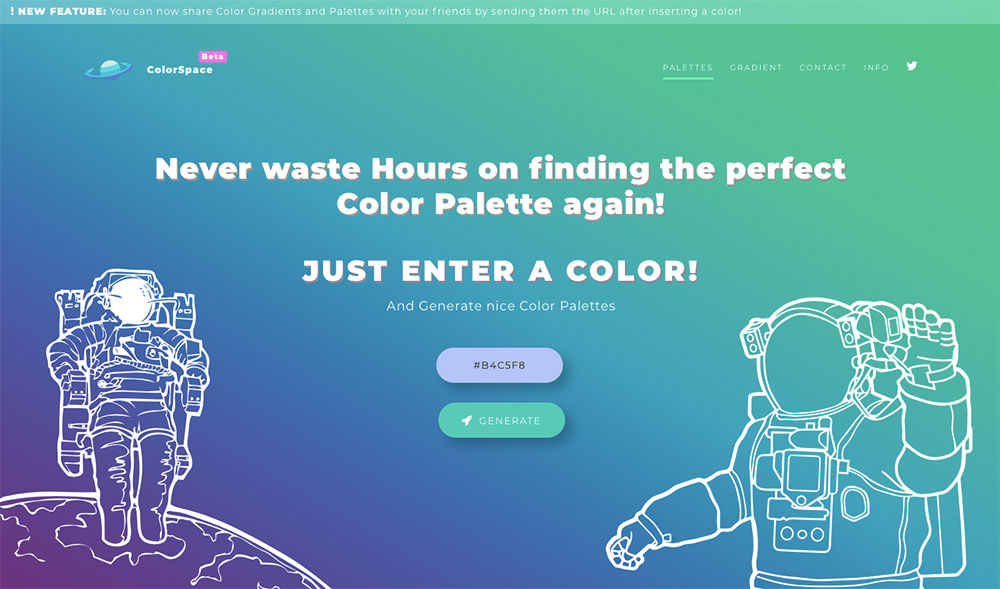
เว็บนี้ให้เราเลือกสีที่เราชอบมาหนึ่งสี แล้วมันจะเลือกสีจับคู่ที่เหมาะมาให้เราเองเลย แบบสารพัดพาเลทในหลายอารมณ์ ให้เราได้เลือกใช้ และแน่นอน มาพร้อมโค้ดสีเหมือนเดิม

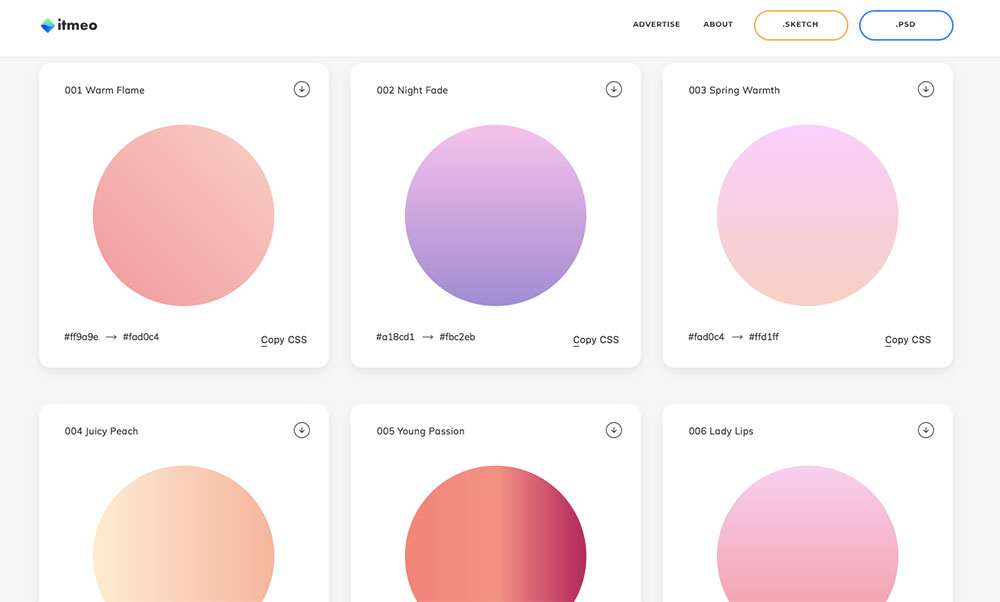
เว็บนี้จะมีตัวอย่างของ Gradients ให้เราดูแบบจับคู่มาให้เรียบร้อยแล้ว เหมือนเว็บแรกนั่นแหละ ไม่ได้มีฟังก์ชั่นอะไรมากไปกว่ากัน แต่ส่วนมากจะเป็นสีพาสเทลซะมากกว่า
เหมือนได้เช็คแฮนด์ทำความรู้จักกับ Gradients มาคร่าว ๆ แล้ว ลองเปลี่ยนสไตล์งานของคุณให้เข้ากับยุคสมัยดูบ้าง เผื่อเอามาฟิวชั่นกับไอเดียเจ๋ง ๆ ของคุณแล้วอาจจะได้เป็นไอเดียใหม่ที่เจ๋งยิ่งกว่า Gradients อีกก็ได้